赛题模拟实现-数据可视化
任务说明
编写前端Web界面,调用后台数据接口,使用Vue.js、Echarts完成数据可视化。
基于Vue.js、Echarts的数据可视化渲染编码(柱状图、折线图、饼图等)。
实现原理
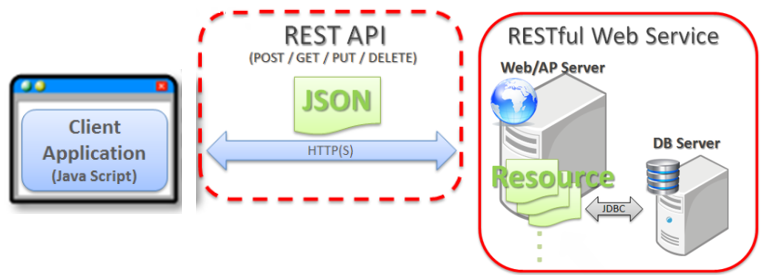
在Vue.js项目中,通过Ajax请求指定的Web Service服务(RESTful API接口),获取JSON格式的返回数据,并将数据通过ECharts图表库在页面中画出来。

前置学习
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
......
抱歉,只有登录会员才可浏览!会员登录
