前端框架vue.js系列教程(5)-vue.js中实现echarts绘图
2023-04-13 08:45:50.0
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
ECharts是什么?
商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Echarts支持的图表有折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表。
很容易在vue.js中使用ECharts绘制各种可视化图表。
在vue.js中使用ECharts绘图
安装echarts包
首先需要在项目中安装echarts依赖包。这可以使用npm来安装:
$ npm install echarts
然后在你vue项目的js文件中使用import导入它:
import * as echarts from 'echarts';
接下来我们在上一节所创建的hellovue-app项目基础上,实现几个常见ECharts图表的绘制。
绘制柱状图
请按以下步骤实现一个ECharts柱状图的绘制。
(1) 在项目的src/views/文件夹下,新创建一个名为Bar.vue的文件,并编辑代码如下:
<template>
<h2>柱状图</h2>
<div class="right">
<p><pre>{{ items }}</pre></p>
</div>
<div class="left">
<!-- echarts图表绘制在这里 -->
<div id="canvas" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'BarGraph',
data () {
return {
items: ''
}
},
mounted () {
// 根据准备好的dom初始化echarts实例
var myChart = echarts.init(document.getElementById('canvas'));
// 使用刚才指定的配置项和数据显示图表
myChart.setOption({
title: {
text: '2016年11月平均销售额最高的5个品牌 (万元)(品牌, 平均销售额(万元)'
},
tooltip: {},
legend: {
data: ['平均销售额(万元)'], // 要和series.name一致
x:'right',
y:'80px'
},
xAxis: {
type: 'category',
data: ['SKII', 'DIOR', '美宝莲', '倩碧', '丝芙兰', '兰蔻']
},
yAxis: {
type: 'value'
},
series: [
{
name: '平均销售额(万元)',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
}
}
</script>
<!-- 添加"scoped"属性来限制CSS仅作用于这个组件 -->
<style scoped>
.left{
width:50%;
}
.right{
float:right;
padding-right: 30px;
}
</style>
(2) 打开App.vue文件,设置一个对柱状图绘制的导航链接和渲染组件,代码如下:
<template>
<div class="navigate">
<ul>
<!--使用 router-link 组件进行导航 -->
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/bar">柱状图</router-link></li>
</ul>
</div>
<div class="pages">
<!-- 渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.navigate{
width:200px;
float:left;
background-color: aliceblue;
}
.pages{
margin-left: 210px;
}
</style>
(3) 在main.js主文件中,导入路由组件(Bar.vue)并配置路由映射,实现代码如下:
import { createApp } from 'vue'
import App from './App.vue'
// 导入 vue router
import { createRouter, createWebHashHistory } from 'vue-router'
// 1. 定义路由组件.
import BarPage from "./views/Bar.vue"
// 2. 定义一些路由映射
const routes = [
{ path: '/', component: BarPage },
{ path: '/bar', component: BarPage },
]
// 3. 创建路由实例并传递 `routes` 配置
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes: routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
// createApp(App).mount('#app')
const app = createApp(App)
// 确保 _use_ 路由实例使整个应用支持路由。
app.use(router)
// 把App挂载到#app节点上
app.mount('#app')
(4) 测试结果。首先启动服务器:
$ npm run serve
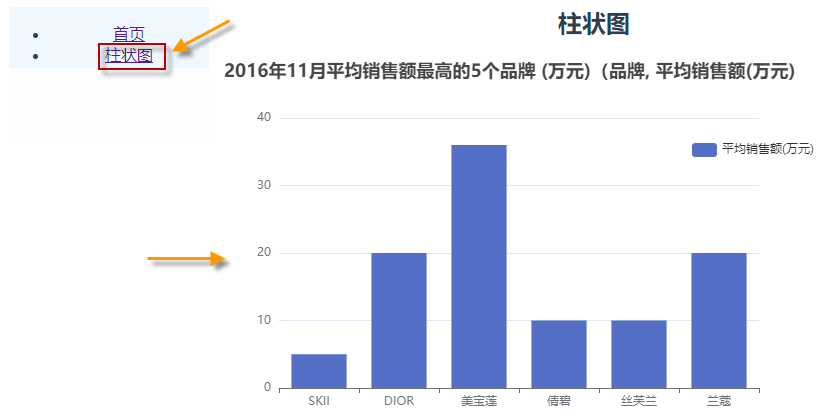
然后打开浏览器,访问http://http://localhost:8080/,点击柱状图链接,可以看到如下的绘图界面:

绘制饼状图
同样地,在src/views/文件夹下,创建一个Pie.vue文件,编辑内容如下:
<template>
<h2>饼状图</h2>
<div class="right">
<p><pre>{{ items }}</pre></p>
</div>
<div class="left">
<!-- echarts图表绘制在这里 -->
<div id="canvas" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'PieGraph',
data () {
return {
items: ''
}
},
mounted () {
// 根据准备好的dom初始化echarts实例
var myChart = echarts.init(document.getElementById('canvas'));
// 使用刚才指定的配置项和数据显示图表
myChart.setOption({
title: {
text: '销售额最高的5个品类,返回(品类,销售额)',
subtext: '2016年11月',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
data: ['销售额'], // 要和series.name一致
x:'left',
y:'center'
},
series: [{
name: '销售额',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '服装' },
{ value: 735, name: '玩具' },
{ value: 580, name: '家用电器' },
{ value: 484, name: '图书' },
{ value: 300, name: '化妆品' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
}
}
</script>
<!-- 添加"scoped"属性来限制CSS仅作用于这个组件 -->
<style scoped>
.left{
width:50%;
}
.right{
float:right;
padding-right: 30px;
}
</style>
修改App.vue,增加导航链接如下:
<li><router-link to="/pie">饼状图</router-link></li>
修改main.js,导入Pie.vue并增加路由映射,如下:
......
// 1. 定义路由组件.
import BarPage from "./views/Bar.vue"
import PiePage from "./views/Pie.vue"
// 2. 定义一些路由映射
const routes = [
{ path: '/', component: BarPage },
{ path: '/bar', component: BarPage },
{ path: '/pie', component: PiePage },
]
......
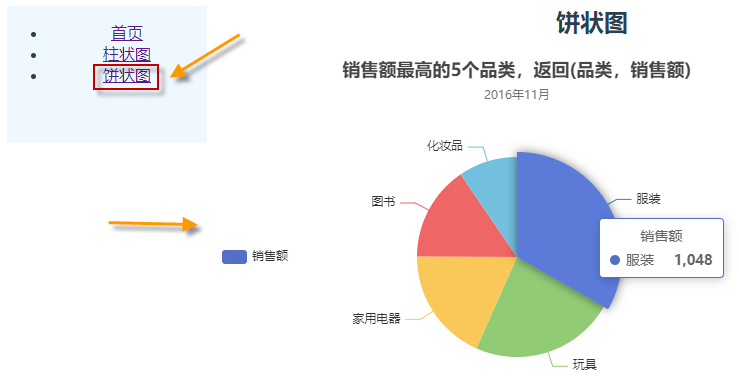
测试结果。首先启动服务器,然后打开浏览器,访问http://http://localhost:8080/,点击饼状图链接,可以看到如下的绘图界面:

绘制折线图
同样地,在src/views/文件夹下,创建一个Line.vue文件,编辑内容如下:
<template>
<h2>折线图</h2>
<div class="right">
<p><pre>{{ items }}</pre></p>
</div>
<div class="left">
<!-- echarts图表绘制在这里 -->
<div id="canvas" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'LineGraph',
data () {
return {
items: ''
}
},
mounted () {
// 根据准备好的dom初始化echarts实例
var myChart = echarts.init(document.getElementById('canvas'));
// 使用刚才指定的配置项和数据显示图表
myChart.setOption({
title: {
text: '2016年11月总销售额的变化情况,返回(日期, 销售额(千万元))'
},
tooltip: { },
legend: {
data: ['销售额(千万元)'], // 要和series.name一致
x:'right',
y:'30px'
},
xAxis: {
type: 'category',
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销售额(千万元)',
data: [820, 532, 901, 334, 1290, 730, 1320],
type: 'line',
smooth: true
}
]
});
}
}
</script>
<!-- 添加"scoped"属性来限制CSS仅作用于这个组件 -->
<style scoped>
.left{
width:50%;
}
.right{
float:right;
padding-right: 30px;
}
</style>
修改App.vue,增加导航链接如下:
<li><router-link to="/line">折线图</router-link></li>
修改main.js,导入Pie.vue并增加路由映射,如下:
......
// 1. 定义路由组件.
import BarPage from "./views/Bar.vue"
import PiePage from "./views/Pie.vue"
import LinePage from "./views/Line.vue"
// 2. 定义一些路由映射
const routes = [
{ path: '/', component: BarPage },
{ path: '/bar', component: BarPage },
{ path: '/pie', component: PiePage },
{ path: '/line', component: LinePage },
]
......
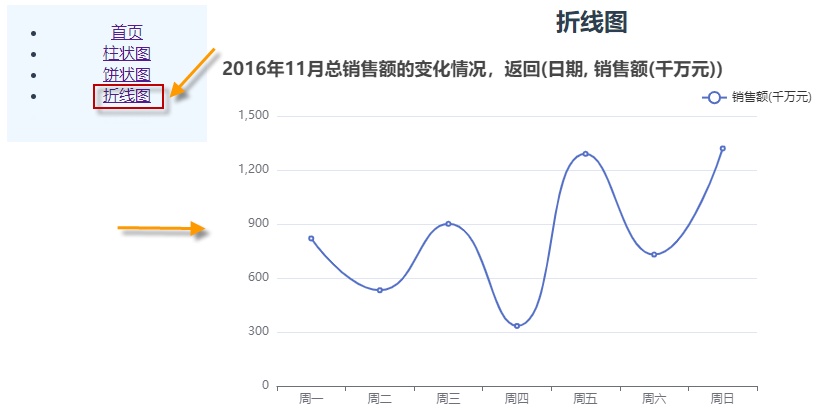
测试结果。首先启动服务器,然后打开浏览器,访问http://http://localhost:8080/,点击折线图链接,可以看到如下的绘图界面:

绘制折混图
同样地,在src/views/文件夹下,创建一个Line.vue文件,编辑内容如下:
<template>
<h2>折混图</h2>
<div class="right">
<p><pre>{{ items }}</pre> </p>
</div>
<div class="left">
<!-- echarts图表绘制在这里 -->
<div id="canvas" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
// 指定图表的配置项和数据
var option = {
title: {
text: '每天的总销售量和总评论数'
},
tooltip: {
trigger:'axis',
formatter: '{b0}({a0}): {c0}<br />{b1}({a1}): {c1}%'
},
legend: {
data:['销量','占比'],
x:'right'
},
xAxis: {
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
},
yAxis: [
{
type: 'value',
name: '销量',
show:true,
interval: 10,
axisLine: {
lineStyle: {
color: '#5e859e',
width: 2
}
}
},
{
type: 'value',
name: '占比',
min: 0,
max: 100,
interval: 10,
axisLabel: {
formatter: '{value} %'
},
axisLine: {
lineStyle: {
color: '#5e859e',//纵坐标轴和字体颜色
width: 2
}
}
}],
series: [{
name: '销量',
type: 'bar',
barWidth : '50%',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},{
name: '占比',
type: 'line',
smooth:true,
data: [20.0, 22.0, 33.0, 45.5, 48.3, 78.2, 90.3, 103.4, 43.0, 26.5, 22.0, 16.2]
}]
};
export default {
name: 'MixGraph',
data () {
return {
items: ''
}
},
mounted () {
// 根据准备好的dom初始化echarts实例
var myChart = echarts.init(document.getElementById('canvas'));
// 使用指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
</script>
<!-- 添加"scoped"属性来限制CSS仅作用于这个组件 -->
<style scoped>
.left{
width:50%;
}
.right{
float:right;
padding-right: 30px;
}
</style>
修改App.vue,增加导航链接如下:
<li><router-link to="/mix">折混图</router-link></li>
修改main.js,导入Mix.vue并增加路由映射,如下:
......
// 1. 定义路由组件.
import BarPage from "./views/Bar.vue"
import PiePage from "./views/Pie.vue"
import LinePage from "./views/Line.vue"
import MixPage from "./views/Mix.vue"
// 2. 定义一些路由映射
const routes = [
{ path: '/', component: BarPage },
{ path: '/bar', component: BarPage },
{ path: '/pie', component: PiePage },
{ path: '/line', component: LinePage },
{ path: '/mix', component: MixPage },
]
......
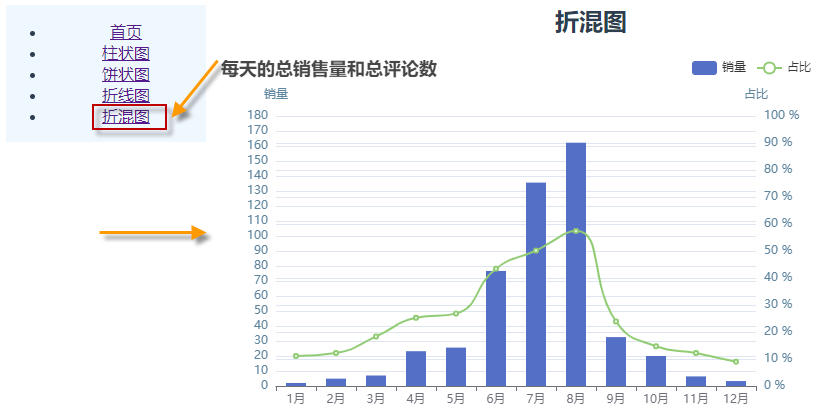
测试结果。首先启动服务器,然后打开浏览器,访问http://http://localhost:8080/,点击折混图链接,可以看到如下的绘图界面: