前端框架vue.js系列教程(3)-vue.js框架应用开发
2023-04-13 08:45:17.0
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
安装开发工具VS Code
Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows、macOS和Linux。它具有对JavaScript、TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
VS Code 下载地址:VS Code官网下载。然后像其他Windows软件一样双击安装即可。
理解vue.js项目结构
启动VS Code,选择菜单【文件】->【打开文件夹...】如下图所示:

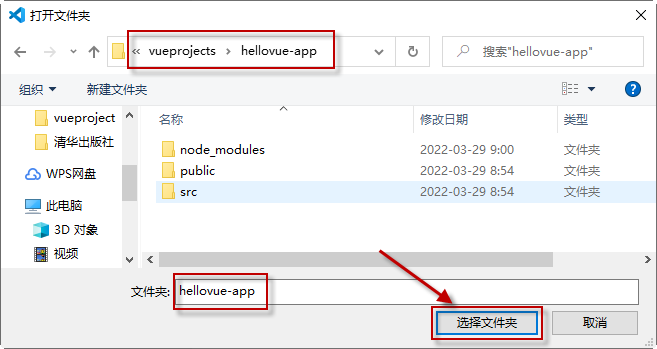
在打开文件夹面板中,选择上一节创建的hellovue-app项目的文件夹,如下图所示:

单击【选择文件夹】按钮,在VS Code中打开项目。项目的目录结构如下图所示:

hellovue-app的项目结构说明如下:
- node_modules:依赖包,通常执行npm i会生成。
- index.html:是项目的首页,入口页(打开网页后最先访问的页面)
-
src:这个目录下存放项目的源码,即开发者写的代码放在这里。其中:
- assets:存放项目中需要用到的资源文件,css、js、images等。
- components:用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
- App.vue:App.vue 是一个Vue组件,也是项目的第一个Vue组件。
- main.js:项目入口文件。相当于Java中的main方法,是整个项目的入口js程序。
- package.json:本项目的配置信息,启动方式。
要顺利掌握Vue.js开发,重点是理清楚项目中以下几个文件(目录)的作用和相互之间的关系。
(1) index.html
index.html是项目的主页,项目访问入口。一般是定义一个空的根节点,在运行时由main.js把App.vue根组件的实例挂载到该根节点下,其内容都通过vue组件来进行填充。
(2) App.vue
App.vue是项目的根组件,在运行时main.js会把它的实例挂载到index.html的根节点上。
(3) main.js
main.js相当于Java中的main方法,是整个项目的入口js程序。它负责:
- 导入vue框架、根组件及其他组件、模块;
- 设置路由;
- 创建App.vue的实例(可以理解为内容),并将该实例挂载(填充)到index.html的根节点下。
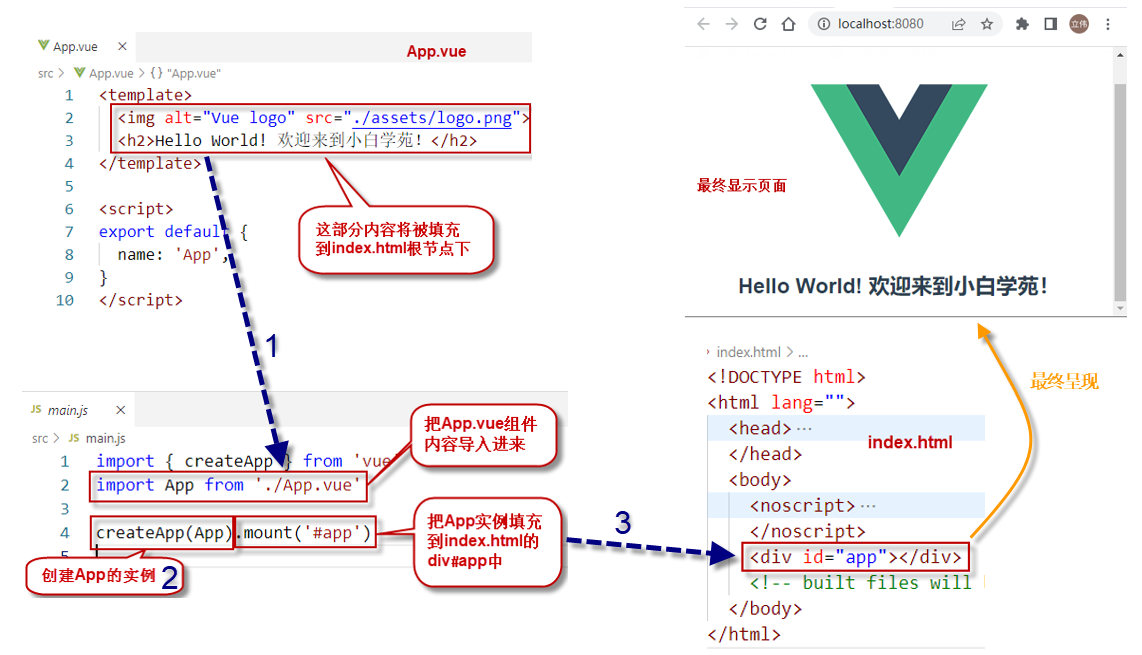
这三者之间的关系,可以用下图来理解:

理解vue.js数据绑定
vue.js自动绑定视图和数据。在vue.js中,数据绑定最常见的形式就是使用 {{...}}的文本插值。例如,将项目中App.vue内容修改如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h2>{{msg}}</h2>
</template>
<script>
// 这个函数的作用是:可以使组件在外部文件引用
export default {
name: 'App',
data(){return{msg: "欢迎来到小白学苑!"}},
}
</script>
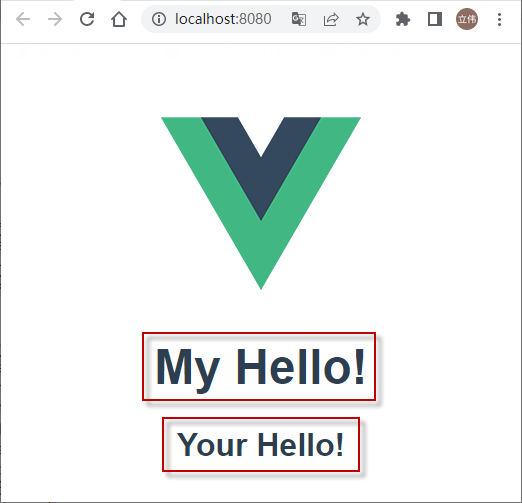
保存文件修改,网页会自动刷新。新的页面内容如下图所示:

理解vue.js中的组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。通过组件系统可以用独立可复用的小组件来构建大型应用。
例如,在项目的src/components/目录下,新创建两个vue文件MyHello.vue和YourHello.vue。(注意,.vue文件名称必须使用首字母大写的多单词组成。)
MyHello.vue:
<template>
<div class="hello">
<h1>My Hello!</h1>
</div>
</template>
<script>
export default {
name: 'MyHello',
}
</script>
<!-- "scoped"属性限制这里的CSS只作用于此组件 -->
<style scoped>
</style>
YourHello.vue:
<template>
<div class="hello">
<h1>Your Hello!</h1>
</div>
</template>
<script>
export default {
name: 'YourHello',
}
</script>
<!-- "scoped"属性限制这里的CSS只作用于此组件 -->
<style scoped>
</style>
然后修改App.vue文件内容如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h2><MyHello/></h2>
<p><YourHello/></p>
</template>
<script>
// 引入子组件
import MyHello from './components/MyHello.vue'
import YourHello from './components/YourHello.vue'
// 这个函数的作用是:可以使组件在外部文件引用
export default {
name: 'App',
components: {
MyHello,
YourHello
}
}
</script>
它们之间的关系可以从下图中理解:

理解.vue文件构成
我们在Vue中要经常建立后缀名为.vue的文件,.vue的文件通常由三部分构成,如下图所示:

这三个组成部分分别为:
- template标签:通常创建我们要用的网页界面。
- script标签:通常与数据打交道,包含js代码逻辑,如事件响应、Ajax调用等。
- style标签:主要负责template标签中的样式。
可以将上述三个部分与前端的html、javascript与css三个部分对应起来理解。上面三者的结合,就构成了我们所见到的网页。
