前端框架vue.js系列教程(2)-vue.js工程项目创建
2023-04-13 08:45:01.0
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
vue.js是什么?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式前端框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
安装Vue3
安装Vue有多种方式,比如:
- 在Vue.js官网上直接下载最新版本,并用<script>标签引入到HTML页面中。
- 在HTML页面中直接链接CDN。
- 使用npm包管理器自动安装。本系列教程采用这种方式。
在用 Vue.js 构建工程项目时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用。
最简单的方式是直接安装最新稳定版。在命令行下执行如下命令:
$ cnpm install vue@next
如果想安装指定的版本,则可以先输入下面这个命令查询vue所有的版本:
$ cnpm view @vue/cli versions
查询到包名之后就可以指定一个版本并安装了,比如安装vue3里面的最新版本3.12.1:
$ npm install -g @vue/cli@3.12.1
安装完成之后可以输入以下命令查询安装的版本:
$ vue -V
或
$ vue --version
创建Vue.js 项目
首先确定项目创建的位置(项目文件存放的路径)。例如,在E:\vueprojects目录下创建,使用如下的命令切换到该目录下:
$ cd E:\vueprojects
执行下面的命令,创建一个名为“hellovue-app”的vue项目:
$ vue create hellovue-app
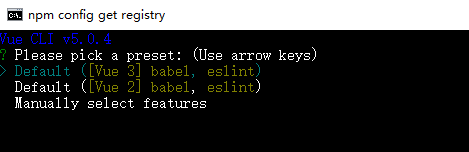
执行以上命令会出现安装选项界面,保持默认即可。如下图所示:

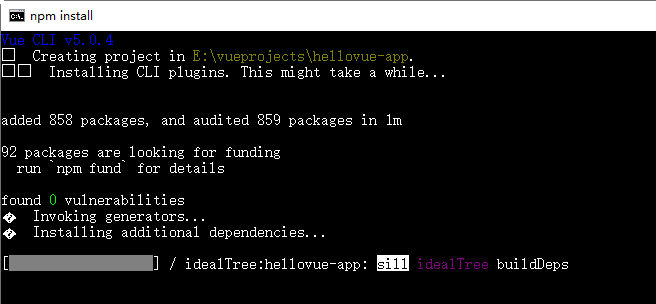
按下回车键后就会进入安装,等候片刻即可完成安装。如下图所示:

安装完成后,进入项目目录:
$ cd hellovue-app
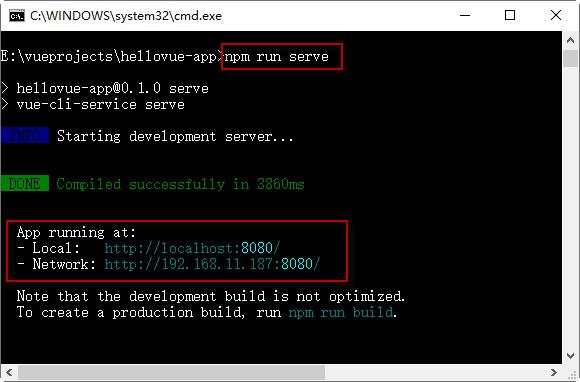
启动应用:
$ npm run serve # 或使用cnpm # cnpm run serve
等出现如下信息,说明开发服务器已经启动:

打开浏览器,访问http://localhost:8080地址,应该应用程序的界面了: