前端框架vue.js系列教程(6)-vue.js远程访问RESTful API接口示例
2023-04-13 08:46:08.0
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
什么是RESTful API接口?
RESTful API也称为REST API ,是遵循 REST 架构规范的应用编程接口(API 或 Web API),支持与 RESTful Web 服务进行交互。REST 是表述性状态传递的英文缩写,由计算机科学家 Roy Fielding 创建。
学术化的说明
REST 是一组架构规范,并非协议或标准。API 开发人员可以采用各种方式实施 REST。
当客户端通过 RESTful API 提出请求时,它会将资源状态表述传递给请求者或终端。该信息或表述通过 HTTP 以下列某种格式传输:JSON(Javascript 对象表示法)、HTML、XLT、Python、PHP 或纯文本。JSON 是最常用的编程语言,尽管它的名字英文原意为“JavaScript 对象表示法”,但它适用于各种语言,并且人和机器都能读。
通俗的理解
RESTful API 要求前端以一种预定义的语法格式发送请求,那么服务端就只需要定义一个统一的响应接口,不必像之前那样解析各色各式的请求。
简单来说,就是用URI表示资源,资源在URI中用名词说明;用HTTP方法(GET, POST, PUT, DELETE)表征对这些资源的操作。
对于资源的具体操作类型,由HTTP动词表示。常用的HTTP动词有下面五个(括号里是对应的SQL命令)。
- GET(SELECT):从服务器取出资源(一项或多项)。
- POST(CREATE):在服务器新建一个资源。
- PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
- PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
- DELETE(DELETE):从服务器删除资源。
对于暴露给外部用户使用的RESTful API,一般只提供GET操作接口。
PBCP(个人大数据竞赛平台)的RESTful API接口说明
小白学苑开发的PBCP(个人大数据竞赛平台)内置了Web Service并提供了几个常用的RESTful API接口,以满足用户测试需求。
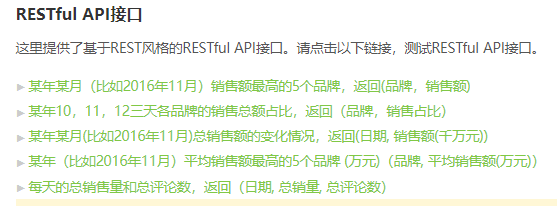
要测试这些RESTful API接口,首先启动PBCP平台虚拟机,然后打开浏览器,访问http://IP地址:9527,如下图所示:(注意,请将IP地址替换为你自己的IP)

可以点开任意一个链接测试。比如,点开第一个链接"某年某月(比如2016年11月)销售额最高的5个品牌,返回(品牌,销售额)",它会请求RESTful API接口,并接收返回的JSON数据,如下图所示:

在vue.js项目中请求RESTful API接口
接下来实现这样的一示例:在vue.js项目中请求RESTful API接口,并显示请求回来的JSON数据。继续在前面几节所创建上hellovue-app项目中开发,请按以下步骤操作:
(1) 安装axios依赖库。
在vue.js中是通过Ajax请求RESTful API接口的。Vue 版本推荐使用 axios 来完成 ajax 请求,Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。为此,我们首先在项目中安装Vue的Ajax依赖库axios,使得NPM包管理器安装:
$ npm install axios
(2) 创建.vue页面文件。
在项目的src/views/文件夹下,创建一个名为Ajax.vue的文件,并编辑内容如下:
<template>
<h2>Vue.js请求RESTful API并显示返回的数据</h2>
<div class="right">
<!-- 在这里显示数据 -->
<p><pre>{{ items }}</pre></p>
</div>
</template>
<script>
// 导入执行ajax的包
import axios from 'axios'
// 请求的RESTful API 接口(请将IP地址替换为自己PBCP的IP)
var url = "http://IP地址:9527/jingsai/bar/2016"
export default {
name: 'AjaxPage',
data () {
return {
items: ''
}
},
mounted () { // 当这个页面挂载到DOM上时执行的方法
// ajax请求
axios.get(url)
.then(response => { // 请求成功处理
// 将返回的json数据赋值给items数据模型并显示在绑定的组件上
// 为了方便查看,对json数据进行了格式化转换
this.items = JSON.stringify(response.data,null,"\t\t\t");
// 控制台输出请求回来的json数据
console.log(response.data)
})
.catch(error => { // 请求失败处理
console.log(error);
});
}
}
</script>
<!-- 添加"scoped"属性来限制CSS仅作用于这个组件 -->
<style scoped>
.left{
width:50%;
}
.right{
width: 100%;
float:right;
}
</style>
在上面的代码中,特别注意以下几点:
- 使用“import axios from 'axios'”语句导入了axios包用于执行Ajax请求;
- 指定请求的RESTful API 接口为"/jingsai/bar/2016",这是一个GET请求,其中/jingsai/bar/是嵌套的资源路径,2016是传递的参数,表示请求查询2016年的数据;
- mounted ()方法,这是当这个页面挂载到DOM上时执行的方法,Ajax请求应该在这个方法里执行;
- Ajax请求方法为axios.get(url),说明这是一个GET请求(告诉RESTful API是要执行查询请求),参数url就是前面定义的RESTful API接口地址。
(3) 修改主组件App.vue,添加导航链接和渲染组件,代码如下:
<template>
<div class="navigate">
<ul>
<!--使用 router-link 组件进行导航 -->
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/ajax">请求RESTful API接口</router-link></li>
</ul>
</div>
<div class="pages">
<!-- 渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.navigate{
width:200px;
float:left;
background-color: aliceblue;
}
</style>
(4) 修改入口文件main.js,导入路由组件文件并指定路由映射,主要修改部分如下:
......
// 1. 定义路由组件.
import AjaxPage from "./views/Ajax.vue"
// 2. 定义一些路由映射
const routes = [
{ path: '/ajax', component: AjaxPage },
]
......
(5) 执行Vue应用程序。
在VS Code编辑器下方的“终端”窗口中,执行如下命令,启动开发服务器:
$ npm run serve
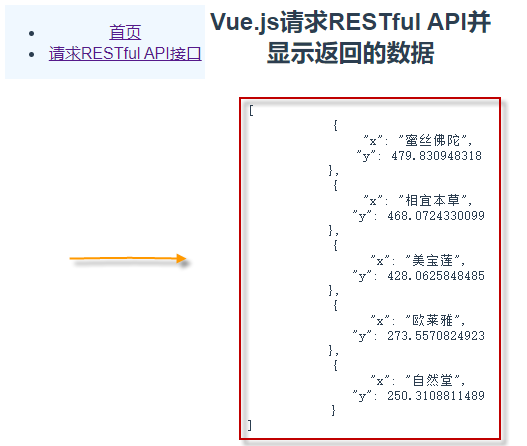
打开浏览器,访问http://localhost:8080/ajax,可以看到如下的界面:

这说明我们的Vue程序已经正确地请求了RESTful API接口,并接收到了返回的JSON数据。
