前端框架vue.js系列教程(1)-安装配置node.js和npm
2023-04-13 08:44:46.0
前端框架vue.js系列教程:
- 安装配置node.js和npm
- vue.js工程项目创建
- vue.js框架应用开发
- vue.js单页面应用开发
- vue.js中实现echarts绘图
- vue.js远程访问RESTful API接口示例
- vue.js使用Fetch API访问RESTful API接口示例
什么是node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js使用JavaScript进行编程,运行在JavaScript引擎上(V8)。
简单的说 Node.js 就是运行在服务端的 JavaScript,利用JavaScript在服务端进行编程。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
什么是npm?
npm (node package manager)是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理系统,也是世界上最大的软件注册表,使JavaScript/Node.js开发者能轻松跟踪依赖项和版本。大家可以这样理解:它相当于Java世界的Maven,Scala世界的SBT。
node.js和npm安装过程
首先下载node.js安装程序(Windows版本,其他操作系统请自行到官网选择下载)。
然后双击下载的安装文件,一路next即可。
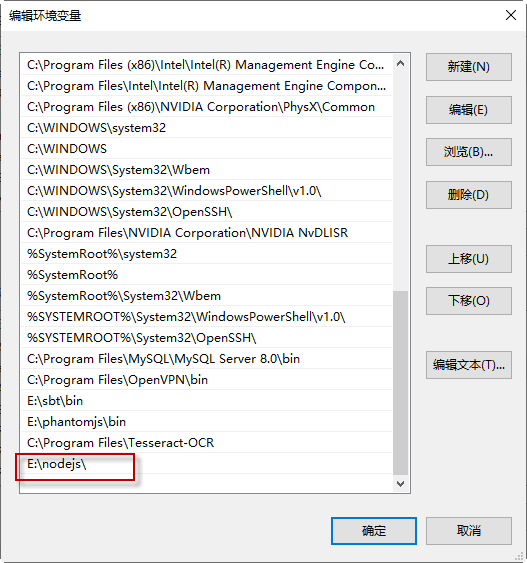
安装之后,检查一下系统环境变量,查看是否将node.js的安装目录添加到了path环境变量下了,如下图所示:

如果没有,请手动配置。
修改镜像源地址
因为npm安装时自带的默认镜像地址在国外,因此安装库会比较慢,有时甚至不能访问。下面将npm的镜像地址修改为国内镜像源地址,来提高下载速度。
注册国内镜像-腾讯云镜像源,请在命令行执行:
$ npm config set registry http://mirrors.cloud.tencent.com/npm/
验证注册结果:
$ npm config get registry
还有其他国内镜像源地址。例如:
注册国内镜像-淘宝镜像源:
$ npm config set registry https://registry.npmmirror.com
注册国内镜像-华为云镜像源:
$ npm config set registry https://mirrors.huaweicloud.com/repository/npm/
注册国内镜像,并使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
验证:
$ cnpm config get registry
修改npm仓库的位置
首先在node.js的安装目录下新建两个文件夹:
- node_global
- node_cache
更改本地仓库全局位置,在命令行执行:
$ npm config set prefix "E:\nodejs\node_global"
更改本地默认缓存位置,在命令行执行:
$ npm config set cache "E:\nodejs\node_cache"
验证修改结果:
$ npm list -global $ npm list -g
测试node.js和npm安装
执行如下命令,查看node.js的版本和npm的版本。如果能正确打印出版本号,则说明配置成功。否则请重新检查配置。
$ node -v $ npm -v
npm常用命令
要安装node.js的模块(库)的话,使用如下命令:
$ npm install [module_name] -g # 全局安装 $ npm install [module_name] # 本地安装,在npm运行目录下安装 $ npm install [module_name]@1.x # 安装指定版本
要卸载指定的模块(库)的话,使用如下命令:
$ npm uninstall [module_name]
要查看安装了哪些模块(库),使用如下命令:
$ npm ls
使用cnpm安装模块,命令类似:
$ cnpm install [module_name]
